Datenvisualisierung mit SolidJS und ApexCharts
Einleitung
Datenvisualisierung bietet eine intuitive Möglichkeit, den Nutzern anzuzeigen, was in den Systemen ihrer Webanwendungen passiert. ApexCharts ist ein Paket, das Sie nutzen können, um Diagramme mit SolidJS zu erstellen.
SolidJS ist eine JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Da SolidJS auf demselben Design wie JavaScript-Bibliotheken wie React und Svelte basiert, können Entwickler mit Erfahrung in diesen Bibliotheken sich schnell an SolidJS anpassen. SolidJS kompiliert seine Vorlagen sofort in den DOM und aktualisiert den DOM intern mithilfe von reaktiver Programmierung anstelle eines virtuellen DOMs. Komponenten in SolidJS sind reguläre JavaScript-Funktionen, sodass sie nur einmal gerendert werden. SolidJS bietet moderne Framework-Funktionen wie paralleles Rendering, JSX, Fragmente, Kontext, Portale, Suspense, Streaming-SSR und progressive Hydration. Vite ist das primäre Build-Tool, das Ihre Anwendung in JavaScript packt, sodass sie kompakt ist.
ApexCharts ist eine Open-Source-JavaScript-Bibliothek zum Erstellen interaktiver Diagramme für Web-Apps. ApexCharts bietet eine breite Palette flexibler und responsiver Diagramme, die auf verschiedenen Bildschirmgrößen gerendert werden können. Sie können ApexCharts in viele beliebte JavaScript-Frameworks, einschließlich SolidJS, integrieren.
In diesem Tutorial integrieren Sie ApexCharts in eine SolidJS-Anwendung zur Datenvisualisierung. Sie entwickeln eine Anwendung, die Wetterdaten aus der OpenWeatherMap API abruft und in einem Balkendiagramm anzeigt.
Voraussetzungen
Um dieses Tutorial zu folgen, benötigen Sie Folgendes:
- Node.js, das auf Ihrem Computer installiert ist.
- Einen Webbrowser wie Firefox oder Chrome.
- (Optional) Grundkenntnisse der SolidJS-Bibliothek. Sie können die SolidJS-Dokumentation überprüfen.
- (Optional) Einen Texteditor, der JavaScript-Syntax-Highlighting unterstützt, wie Visual Studio Code oder Atom. Dieses Tutorial verwendet den Befehlszeileneditor Nano.
Schritt 1 – Erstellung des SolidJS-Projekts
In diesem Schritt erstellen Sie ein SolidJS-Projekt und installieren alle erforderlichen Abhängigkeiten, um Diagramme zu erstellen. Sie erstellen eine SolidJS-App mit einer Vite-Vorlage, die den erforderlichen Boilerplate-Code enthält.
mkdir charts
cd charts
In diesem Tutorial wird das Verzeichnis charts genannt, Sie können es jedoch beliebig benennen.
Führen Sie dann den Befehl npx degit aus, um die Vorlage aus dem Repository solid/js/templates/js in Ihr Projektverzeichnis zu klonen:
npx degit solidjs/templates/js solid-chart
Sie können solid-chart durch den gewünschten Namen Ihrer Anwendung ersetzen.
Hinweis: TypeScript ist eine Obermenge von JavaScript, die optional statische Typisierung, Klassen und Schnittstellen bietet. Es bietet außerdem verbesserte Codevervollständigung und IntelliSense für JSX. Wenn Sie TypeScript bevorzugen, führen Sie diese Befehle aus:
npx degit solidjs/templates/ts solid-chart
Sie erhalten dasselbe Ergebnis für die /ts-Vorlage wie für die /js-Vorlage.
Sie erhalten folgende Ausgabe:
Ausgabe
> cloned solidjs/templates#HEAD to solid-chart
Installation der Projektabhängigkeiten
Diese Ausgabe bestätigt, dass die Vorlage auf Ihrem Computer gespeichert wurde. Nachdem Sie die Vorlage in Ihr Projektverzeichnis geklont haben, können Sie in das Verzeichnis wechseln und die notwendigen Abhängigkeiten für das Projekt installieren:
cd solid-chart
npm install
NPM installiert die notwendigen Abhängigkeiten für das Projekt.
Sie benötigen zwei weitere Abhängigkeiten, um Diagramme in SolidJS zu integrieren: ApexCharts und Solid-ApexCharts.
ApexCharts ist eine JavaScript-Diagrammbibliothek zur Erstellung interaktiver Visualisierungen für Web-Apps. ApexCharts unterstützt vierzehn Diagrammtypen, darunter Balken-, Linien-, Flächen-, Kreis-, Säulen-, Box-, Kerzenständer-, Heatmap-Diagramme und mehr.
Solid-ApexCharts ist ein SolidJS-Wrapper für ApexCharts, der es Ihnen ermöglicht, ApexCharts-Elemente als SolidJS-Komponenten zu verwenden.
Führen Sie diesen Befehl aus, um diese Abhängigkeiten zu installieren:
npm install apexcharts solid-apexcharts
Entwicklungsserver starten
Starten Sie anschließend den Entwicklungsserver mit folgendem Befehl:
npm run dev
Sie erhalten eine Ausgabe, die in etwa so aussieht:
Ausgabe
...
vite v2.9.15 Entwicklungsserver läuft auf:
> Lokal: http://localhost:3000/
> Netzwerk: Verwendung von `--host`, um freizugeben
Bereit in 605ms.
Ihre Anwendung läuft nun auf Port 3000. Öffnen Sie einen Browser und geben Sie die URL http://localhost:3000/ ein, um die SolidJS-Startseite aufzurufen:
Hinweis: Wenn Sie das Tutorial auf einem Remote-Server durchführen, können Sie Portweiterleitung verwenden, um die App im Browser zu testen.
Während der Entwicklungsserver noch läuft, öffnen Sie ein weiteres Terminal auf Ihrem lokalen Computer und geben Sie den folgenden Befehl ein:
ssh -L 3000:localhost:3000 your_non_root_user@your_server_ip
Nach dem Verbinden mit dem Server navigieren Sie auf Ihrem lokalen Computer im Webbrowser zu http://localhost:3000. Halten Sie das zweite Terminal während des restlichen Tutorials geöffnet.
Nächster Schritt: API-Daten abrufen
Sobald Sie alle Abhängigkeiten installiert haben, können Sie Daten von der API abrufen.
Schritt 2 – Abrufen von Daten von der API
In diesem Schritt verwenden Sie die Fetch API, um Daten von OpenWeatherMap abzurufen. Sie verwenden die Breitengrade eines bestimmten Standorts und zeigen die Variationen in einem Diagramm an.
Öffnen Sie in Ihrem bevorzugten Editor die Datei App.jsx im Ordner src. Dieses Tutorial verwendet den Befehlszeileneditor nano:
nano src/App.jsx
Hinweis: Wenn Sie die TypeScript-Vorlage in Schritt 1 verwendet haben, verwenden Sie keine Dateien mit der Endung .jsx. Stattdessen öffnen Sie Dateien mit der Endung .tsx, wenn in diesem Tutorial auf .jsx verwiesen wird.
Hier rufen Sie die Daten von der API ab und übergeben sie an eine andere Komponente, damit diese das Diagramm rendern kann.
API-Daten mit createEffect und fetch abrufen
Entfernen Sie zunächst alle Informationen, die automatisch in der Vorlagendatei generiert wurden.
Importieren Sie anschließend createEffect aus solid-js, indem Sie diese Zeile hinzufügen:
import { createEffect } from "solid-js";
Nun erstellen Sie den Effekt, bei dem die Funktion die API aufruft. Fügen Sie diese Zeilen in die Datei ein:
createEffect(() => {
const fetchData = async () => {
const res = await fetch("http://api.openweathermap.org/geo/1.0/direct?q=London&limit=5&appid=YOUR_API_KEY_HERE");
const data = await res.json();
};
fetchData();
});
Eine asynchrone Funktion namens fetchData fragt die OpenWeatherMap-API mithilfe der Fetch API ab. Diese Funktion wird sofort ausgeführt, da fetchData in einem createEffect aufgerufen wird. Die OpenWeatherMap API gibt normalerweise ein Array von Wetterobjekten zurück. Hier wird eine Begrenzung von 5 verwendet. Aus den Daten werden nur die name und die lat verwendet.
Da die Funktion fetchData asynchron ist, müssen Sie die Antwort abwarten. Die Antwort wird in der Variable res gespeichert, sobald sie verfügbar ist. Nachdem der Server die Daten empfangen hat, wird die Antwort mit der Funktion .json() in JSON umgewandelt und in der Variable data gespeichert.
Reaktive Signalvariablen für Diagrammdaten erstellen
Nachdem Sie die Daten abgerufen haben, besteht die nächste Aufgabe darin, sie in einem Signal zu speichern und zu exportieren. Und nachdem die Daten von der API abgerufen wurden, können Sie das Signal für die Diagrammdaten erstellen und es mit einem leeren Objekt initialisieren. Anschließend aktualisieren Sie den Wert mit den Daten aus der API.
Importieren Sie im selben src/App.jsx die Funktion createSignal aus solid-js. Aktualisieren Sie den ursprünglichen Import, indem Sie den hervorgehobenen Text hinzufügen:
import { createSignal, createEffect } from "solid-js";
Erstellen Sie dann eine Signalvariable für die Diagrammdaten direkt nach der Importanweisung, indem Sie den hervorgehobenen Text hinzufügen:
const [chartData, setChartData] = createSignal({});
In SolidJS bilden Signale die Grundlage für Reaktivität. Sie enthalten dynamische Werte, sodass bei Änderungen des Wertes eines Signals alles, was davon abhängt, automatisch aktualisiert wird.
Der Startwert ist der Parameter, der zur Erstellung des Signals übergeben wird. Zurückgegeben wird ein Array mit zwei Funktionen: ein Getter und ein Setter. Der erste zurückgegebene Wert ist nicht der Wert selbst, sondern ein Getter, eine Funktion, die den aktuellen Wert zurückgibt. Damit die Bibliothek korrekt nachverfolgen kann, wo das Signal gelesen wird, ist dies erforderlich. Für dieses Tutorial ist chartData der Getter, während setChartData der Setter ist. Das Signal wird mit einem leeren Objekt initialisiert.
Diagrammdaten mit ApexCharts konfigurieren
ApexCharts erfordert, dass Sie Optionen angeben. In diesem Tutorial spezifizieren Sie die series-Option mit einem Datenarray und die xaxis-Option, die Daten- und Kategorienarrays hinzufügt.
Dazu erstellen Sie das Array der von der API zurückgegebenen Werte mithilfe der Methode map(). Die Methode map() ruft eine Funktion für jedes Arrayelement auf und gibt die Ergebnisse in einem neuen Array zurück. Fügen Sie die hervorgehobenen Zeilen innerhalb der asynchronen Funktion fetchData hinzu:
createEffect(() => {
const fetchData = async () => {
const res = await fetch("http://api.openweathermap.org/geo/1.0/direct?q=London&limit=5&appid=YOUR_API_KEY_HERE");
const data = await res.json();
setChartData({
series: [
{
name: "Breitengrade in London",
data: data.map((d) => d.lat)
}
],
xaxis: {
categories: data.map((d) => d.name)
}
});
};
fetchData();
});
Innerhalb der Setter-Funktion setChartData geben Sie Werte für die Eigenschaften series und xaxis des ApexCharts an.
Im Array series geben Sie einen Wert für die Eigenschaften name und data an. Sie durchlaufen die vom Server zurückgegebenen Daten mit map() und übergeben die Werte der Breitengrade, die durch lat dargestellt werden. Dies sind die Werte in jedem Diagramm.
Das Objekt xaxis erwartet die Eigenschaft categories, die durch Iterieren über die Daten mit der Methode map() festgelegt wird. Dabei werden die Werte von name übergeben. Dieser Wert repräsentiert den Namen der Stadt in jedem Diagramm.
Nachdem Sie chartData mit Diagrammparametern und Daten aus der API aktualisiert haben, müssen Sie Styling hinzufügen und die Daten exportieren. Fügen Sie die hervorgehobenen Zeilen zur Datei hinzu:
import { createSignal, createEffect } from "solid-js";
import styles from "./App.module.css";
const [chartData, setChartData] = createSignal({});
createEffect(() => {
const fetchData = async () => {
const res = await fetch("http://api.openweathermap.org/geo/1.0/direct?q=London&limit=5&appid=YOUR_API_KEY_HERE");
const data = await res.json();
setChartData({
series: [
{
name: "Breitengrade in London",
data: data.map((d) => d.lat)
}
],
xaxis: {
categories: data.map((d) => d.name)
}
});
};
fetchData();
});
function App() {
return (
Erstellen von Diagrammen mit ApexCharts.js in SolidJS
Balkendiagramm
); } export { chartData }; export default App;
Erst importieren Sie die Styles für die Rückgabe-Sektion.
Dann definieren Sie die Rückgabe der Funktion App(), die die Überschriften für das Diagramm erstellt, wenn Sie die Anwendung ausführen. Die Styles werden genutzt, um zwei Header zu erstellen.
Signale von SolidJS können exportiert und von jeder anderen Komponente verwendet werden, daher exportieren Sie chartData auch am Ende der Datei.
Speichern und schließen Sie die Datei.
Schritt 3 – Erstellung eines Diagramms mit API-Daten
In diesem Schritt erstellen Sie eine Diagrammkomponente und verwenden die Daten aus der API, um das Diagramm darzustellen.
Erstellen Sie im Ordner src einen neuen Ordner namens components:
mkdir src/components
Fügen Sie dann eine neue Datei mit dem Namen Charts.jsx hinzu:
nano src/components/Charts.jsx
Importieren Sie in der neuen Datei Charts.jsx SolidApexCharts und chartData:
import { SolidApexCharts } from "solid-apexcharts";
import { chartData } from "../App";
Fügen Sie nun die folgenden Zeilen hinzu, um eine Funktion namens Charts zu erstellen:
function Charts() {
return (
);
}
export default Charts;
Die Funktion Charts verwendet die Informationen aus der zuvor festgelegten Variable chartData, um ein Balkendiagramm mit einer Breite von 1200 Pixeln zu erstellen. Sie übergeben chartData als Wert für options und setzen die Breite sowie den Typ des Diagramms in der Komponente SolidApexCharts.
Speichern und schließen Sie die Datei.
Öffnen Sie die Datei src/App.jsx:
nano src/App.jsx
Importieren Sie nun die Komponente Charts in die Datei App.jsx:
import Charts from "./components/Charts";
Fügen Sie die Komponente <Charts /> direkt unter dem Element <h3> hinzu, damit sie beim Ausführen der Anwendung gerendert wird. Aktualisieren Sie die Rückgabe der Funktion App() wie folgt:
function App() {
return (
Erstellen von Diagrammen mit ApexCharts.js in SolidJS
Balkendiagramm
); } export default App;
Speichern und schließen Sie die Datei.
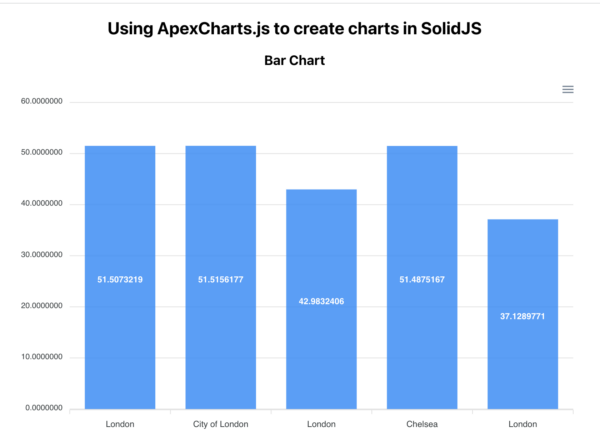
Wenn Sie Ihre Anwendung im Browser aktualisieren, wird das Balkendiagramm mit den dynamischen Daten gerendert:
Fazit
In diesem Artikel haben Sie eine SolidJS-Anwendung erstellt, die Daten aus einer API abruft, um Diagramme zu erstellen. Sie haben ApexCharts und Solid-ApexCharts für die Datenvisualisierung in einer SolidJS-Anwendung verwendet. Nun können Sie andere Arten von Diagrammen mit dynamischen Daten erstellen. Versuchen Sie, das Diagramm von einem Balkendiagramm in einen anderen Typ zu ändern, der von ApexCharts unterstützt wird.
Um mehr über SolidJS und seine Funktionen zu erfahren, besuchen Sie die SolidJS-Dokumentation. Um mehr über ApexCharts und andere verfügbare Konfigurationen zu erfahren, lesen Sie die ApexCharts-Dokumentation.