JUnit HTML Report – Leitfaden
Wenn wir das maven-surefire-plugin konfigurieren, um unsere JUnit-Tests auszuführen, wird das Verzeichnis surefire-reports erstellt. Dieses Verzeichnis enthält eine txt-Datei und eine XML-Datei für jede Testklasse. Allerdings ist das Lesen dieser Dateien nicht einfach und auch nicht leicht einem Nicht-Techniker zu erklären.
Erstellen von HTML-Berichten für JUnit-Tests
Wir können das maven-surefire-report-plugin verwenden, um HTML-basierte Berichte für unsere JUnit-Tests zu generieren. Dieser Bericht kann exportiert und mit dem Team geteilt werden. Es ist auch eine einfache Möglichkeit zu verstehen, wie Ihre Tests durchgeführt wurden, insbesondere wenn Sie sie mit CI-Tools wie Jenkins integrieren. Es gibt zwei Schritte, um einen JUnit HTML-Bericht aus unserem Maven-Projekt zu generieren.
Fügen Sie maven-surefire-report-plugin zum pom.xml Berichtselement hinzu.
<reporting>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-report-plugin</artifactId>
<version>2.22.0</version>
</plugin>
</plugins>
</reporting>
Führen Sie den Befehl mvn site im Terminal aus. Dadurch werden HTML-Berichte im Verzeichnis target/site generiert.
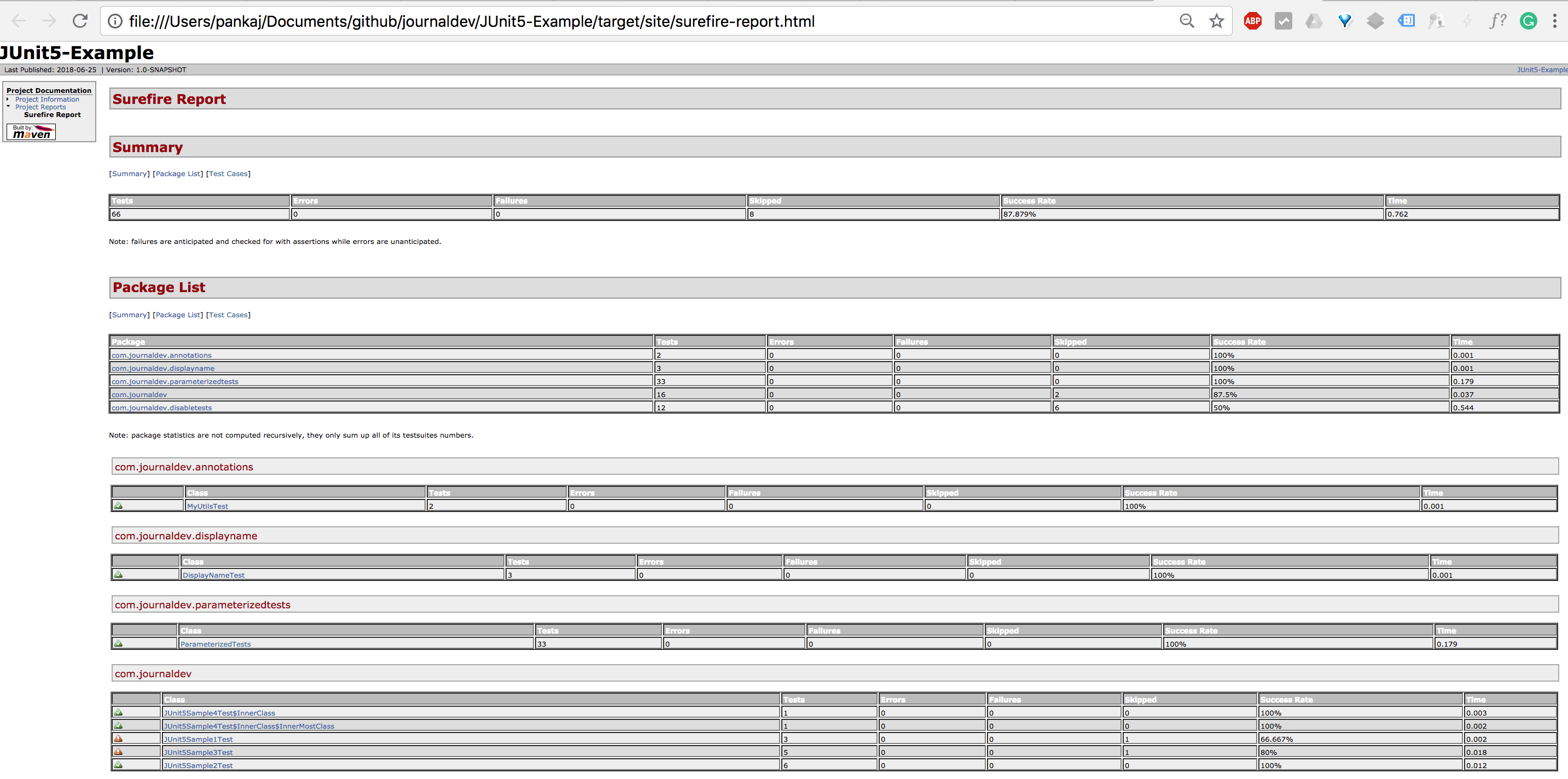
Öffnen Sie die Datei surefire-report.html im Browser. Sie erhalten eine Ausgabe wie das unten stehende Bild.

Von JUnit HTML-Berichten bereitgestellte Informationen
Einige der nützlichen Informationen, die wir aus dem JUnit HTML-Bericht erhalten, sind:
- Testpakete und Klassen
- Testmethodennamen aus spezifischen Klassen
- Fehlgeschlagene Tests oder übersprungene Tests mit Grund
- Ausführungszeit, die jede Methode benötigt hat
Zusammenfassung
TestNG unterstützt die Erstellung von HTML-Berichten direkt, während JUnit HTML-Berichte durch das maven surefire plugin generiert werden und wir dafür einen zusätzlichen Befehl ausführen müssen. Allerdings sehen JUnit HTML-Berichte im Vergleich zu TestNG HTML-Berichten viel besser aus.


