jQuery parent() und children() tree traversal Funktionen
jQuery bietet viele Baumtraversierungsfunktionen, die wir nutzen können, um das Eltern-, Kinder-, Geschwister-, vorherige und nächste Elemente zu erhalten. Wir werden uns jede der jQuery Baumtraversierungsmethoden einzeln ansehen – heute betrachten wir zwei der jQuery-Traversierungsmethoden, nämlich parent() und children().
jQuery parent() Funktion
Die jQuery parent() Methode wird verwendet, um das direkte Elternelement des ausgewählten HTML-Elements zu erhalten. Sobald es zurückgegeben wird, können Sie gewünschte Aktionen am Elternelement durchführen. Dies ist die Syntax zur Verwendung von jQuery parent():
$("child").parent()
Dies wird das direkte Elternelement des Elternelements zurückgeben
$("child").parent(“filter”)
Der Filter ist ein optionaler Parameter, der an die parent() Methode übergeben wird.
Beispiel für die jQuery parent() Funktion
Das folgende Beispiel demonstriert die Verwendung der parent() Methode. jquery-parent.html
<!DOCTYPE html>
<html>
<head>
<title>jQuery Traversing Parent</title>
<script src="https://code.jquery.com/jquery-2.1.1.js"></script>
<script>
$(document).ready(function(){
$("h4").parent().css("background-color","yellow");
});
</script>
</head>
<body>
<span id="spanParent">Span Element - Parent of h4 element
<h4>This is an h4 element - child of Span.</h4>
</span>
</body>
</html>
In diesem Beispiel ist das Elternelement und
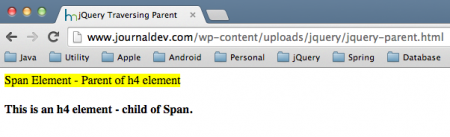
ist das Kindelement. Die parent() Methode wird verwendet, um das direkte Elternelement zu erhalten, welches das Element ist und ändert die Hintergrundfarbe. Die parent() Methode durchläuft nur eine Ebene nach oben im HTM DOM-Baum. Die optionalen Parameter bieten zusätzliche Filteroptionen, um die Traversierung einzugrenzen. Untenstehendes Bild zeigt den Output, der durch die obige HTML-Seite produziert wird, beachten Sie die gelbe Hintergrundfarbe des Span-Elements.
jQuery children() Funktion
Die jQuery children() Methode wird verwendet, um die direkten Kinder des ausgewählten HTML-Elements zu erhalten. Sie können die children() Methode nutzen, um durch die Kindelemente des ausgewählten Elternelements zu navigieren. Sie können gewünschte Aktionen an den Kindelementen durchführen, wie die Hintergrundfarbe ändern, aktivieren, deaktivieren, verstecken, anzeigen usw. indem Sie diese Methode verwenden. Dies ist die Syntax zur Verwendung der jQuery children() Funktion:
$("parentElement").children()
Dies wird ohne Parameter verwendet. Dies wird alle direkten Kinder des parentElement zurückgeben.
$("parentElement").children("childElement")
parentElement und childElement könnten jedes HTML-Element sein. Dies wird alle passenden childElement des parentElement zurückgeben. Der Parameter, childElement in dieser Methode ist optional, was eine zusätzliche Filteroption bietet, um die Kindelemente zu erhalten.
Beispiel für die jQuery children() Funktion
Das folgende Beispiel demonstriert die Verwendung der children() Methode. jquery-children.html
<html>
<head>
<title>jQuery Traversing Children</title>
<script src="https://code.jquery.com/jquery-2.1.1.js"></script>
<script>
$(document).ready(function(){
//below code will run for all divs
$("div").children("p").css("background-color","yellow");
$("#spanParent").children("h4").css("background-color","green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<h3>h3 - Child of div</h3>
<p> p -Child of div</p>
<span> Span - Child of Div</span>
<p>Second p - Child of div</p>
</div>
<p> p element - Not a child of div</p>
<span id="spanParent">
<h4>This is an h4 element (child of Span).</h4>
</span>
</body>
</html>
In diesem Beispiel können Sie zwei Elternelemente sehen:
und . Die children() Methode wird verwendet, um die Kindelemente zu erhalten und die Farbe des Elements zu ändern. Wir verwenden die children Methode, um das Kindelement
des Eltern
Elements zurückzugeben und ändern die Farbe aller Kindelemente
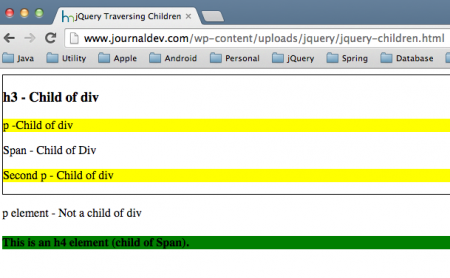
zu gelb. Beachten Sie, dass das p-Element außerhalb des div-Elements von dieser Methode nicht verändert wird. Ebenso hat das span-Element das Kindelement h4 und wir ändern die Farbe dieses Elements in diesem Beispiel. Die children Methode durchläuft nur eine Ebene nach unten im HTM DOM-Baum. Diese Methode wird nicht verwendet, um durch die Textknoten zu navigieren. Unten ist der Output, der durch die obige HTML-Seite produziert wird.
Das ist alles zu den Beispielen der jQuery parent und children Funktion, wir werden uns in kommenden Beiträgen mehr jQuery Traversierungsmethoden ansehen. jQuery parent() und children() tree traversal Funktionen