jQuery AJAX JSP Servlet Java Beispiel
Ajax in Java JSP Servlet-basierten Webanwendungen ist sehr verbreitet. Kürzlich habe ich viel über jQuery-Methoden und deren Verwendung geschrieben. Heute werden wir uns eine der wichtigen jQuery-Funktionalitäten ansehen, mit der wir einfach AJAX-Aufrufe durchführen und die Antwort in einer Java Servlet JSP-basierten Webanwendung verarbeiten können.
Ajax JSP Servlet Beispiel
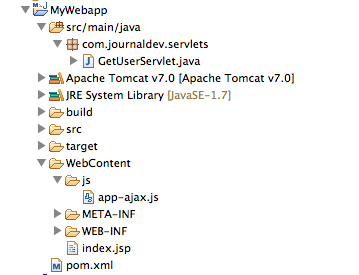
Ich verwende die Eclipse IDE, um das „Dynamic Web Project“ zu erstellen, Sie können aber auch jede andere IDE verwenden. Unser Hauptaugenmerk liegt auf jQuery und dem AJAX-Aufruf von JSP zu einem Servlet. Das folgende Bild zeigt die endgültige Projektstruktur.

Ajax Servlet Code
Wir haben ein sehr einfaches Servlet, das den Benutzernamen aus der Anfrage erhält, eine Begrüßung erstellt und diese als Klartext zurückgibt.
package com.journaldev.servlets;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/GetUserServlet")
public class GetUserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userName = request.getParameter("userName").trim();
if(userName == null || "".equals(userName)){
userName = "Guest";
}
String greetings = "Hello " + userName;
response.setContentType("text/plain");
response.getWriter().write(greetings);
}
}
Beachten Sie, dass ich Servlet-3-Annotationen für die Konfiguration verwende, wenn Sie eine XML-basierte Konfiguration bevorzugen, können Sie dies in der web.xml-Datei tun. Wir werden dieses Servlet asynchron mit der jQuery AJAX-Unterstützung aufrufen.
Ajax JSP-Seite
Unten ist unser JSP-Seitencode, er hat ein Eingabefeld, in das wir den Benutzernamen eingeben können. Sobald der Fokus davon weg bewegt wird, wird die jQuery AJAX-Methode ausgeführt und ruft unser Servlet auf und verarbeitet die Antwort. index.jsp Code:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery, Ajax and Servlet/JSP integration example</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"
type="text/javascript"></script>
<script src="js/app-ajax.js" type="text/javascript"></script>
</head>
<body>
<form>
Enter Your Name: <input type="text" id="userName" />
</form>
<br>
<br>
<strong>Ajax Response</strong>:
<div id="ajaxGetUserServletResponse"></div>
</body>
</html>
Beachten Sie, dass wir zwei JS-Dateien in der JSP-Seite eingebunden haben, die erste ist die jQuery JS-Bibliothek und die andere enthält unseren JS-Code für den ajax-Aufruf. Ich binde jQuery JS von der URL code.jquery.com ein, wir können es auch herunterladen und bei unserer JS-Datei behalten. Der JSP-Code ist sehr einfach, wir werden den Inhalt von ajaxGetUserServletResponse div aus der AJAX-Aufrufantwort durch jQuery füllen.
jQuery AJAX JavaScript-Datei
Unten ist unser JavaScript-Dateicode für die jQuery AJAX-Anfrage. app-ajax.js Code:
$(document).ready(function() {
$('#userName').blur(function(event) {
var name = $('#userName').val();
$.get('GetUserServlet', {
userName : name
}, function(responseText) {
$('#ajaxGetUserServletResponse').text(responseText);
});
});
});
Wir können auch einen jQuery AJAX-Aufruf mit der ajax()-Methode von jQuery machen, wie unten gezeigt. Oben ist der Kurzformansatz für die Verwendung der ajax()-Methode.
$(document).ready(function() {
$('#userName').blur(function() {
$.ajax({
url : 'GetUserServlet',
data : {
userName : $('#userName').val()
},
success : function(responseText) {
$('#ajaxGetUserServletResponse').text(responseText);
}
});
});
});
Unten ist die Syntax der jQuery ajax()-Methode, versuchen Sie, sie mit dem obigen Code in Beziehung zu setzen, und Sie werden verstehen, was hier vor sich geht.
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
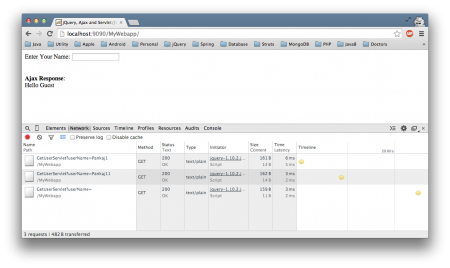
Unsere jQuery Ajax JSP Servlet Beispielanwendung ist fertig, bauen Sie sie einfach und deployen Sie sie in Ihrem bevorzugten Servlet-Container. Das folgende Bild zeigt das produzierte Ergebnis, ich verwende die Entwicklertools von Chrome, um zu bestätigen, dass unser Servlet aufgerufen wird.

Zusammenfassung des Ajax JSP Servlet Beispiels
Wir haben die Grundlagen der jQuery AJAX-Unterstützung gelernt und wie wir sie in eine Java-Webanwendung integrieren können. In den nächsten Tutorials werden wir weitere Funktionen von jQuery kennenlernen, die wir in jeder Webanwendung verwenden können.


